
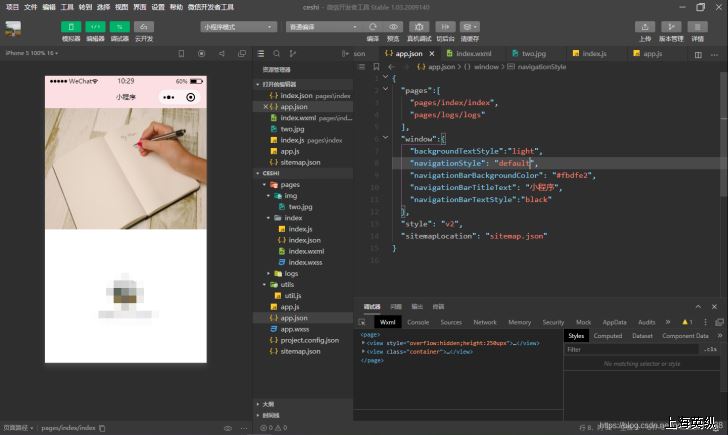
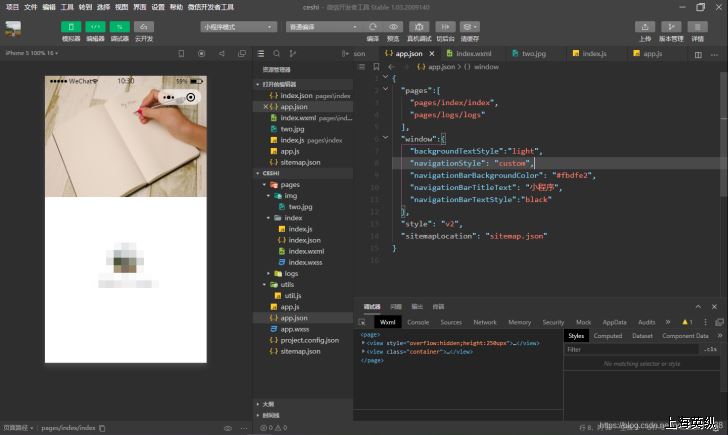
"navigationStyle": "custom", 

以下内容为扩展阅读内容:

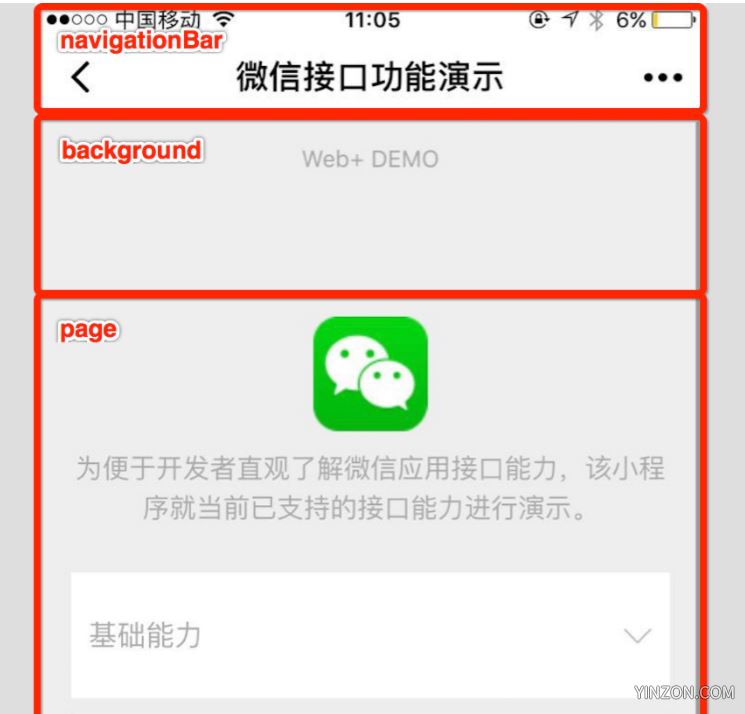
(小程序页面组成)
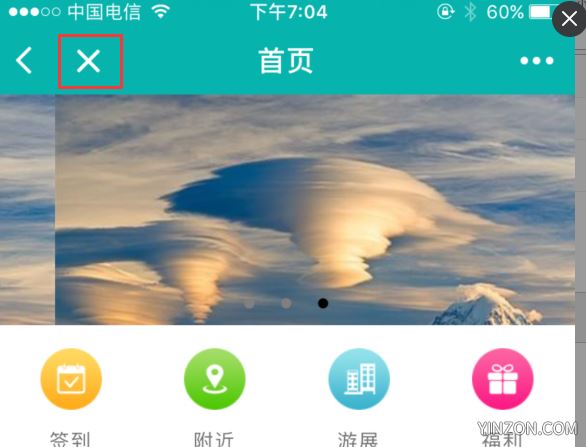
微信导航条的英文名称叫做“navigationBar”,是微信用于放置“返回按钮”、“页面标题”、“小程序菜单”的地方。在通过右上角菜单把微信小程序“显示在聊天顶部”之后,再回到微信小程序内部之后,返回键的右边还会出现一个关闭按钮,点击之后将会真正关闭小程序。附图如下。

(把小程序显示在聊天顶部)

(显示在聊天顶部效果)

(额外出现一个关闭按钮)
导航栏有助于统一设计风格,给用户一致的体验。一般而言返回按钮、页面标题、菜单是不可少的功能。
好了,今天的分享就到这里吧,祝大家2021年新年快乐,万事如意。