微信阅读代码体验较差,强烈建议电脑端访问社区www.henkuai.com获取小程序最新技术动态
微信小程序开发问答新鲜出炉,最近大家提问与回答热度明显增高,说明小程序开发过程中还是遇到了不少问题,社区整理出新一期已解决的小程序问题给大家,另外,我发现很多同学的问题可能都已经得到了解答,但迟迟没有手动选择一个最佳答案,所以再次提醒下各位同学,问题得到解决了一定记得及时确认最佳答案噢!
当然了,问题如果没人解答,最后靠自己解决了,也希望能够反馈下解决的办法 ~
特别感谢社区用户@蜗牛呆呆、@上帝超、@徐海东、@cys1208、@HotGaoGao、@jinyutao0531、@zhson、@呆呆的出行者、@Yangleilei贡献的最佳答案。
本期社区最新小程序开发问答整理如下:
Q:各位大大,我只需要判断各项的checked的值是true or false,怎么实现?
Page({ data: { items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'}, ] },
checkboxChange: function(e) { console.log('checkbox发生change事件,携带value值为:', e.detail.value) }})
A:单从这个例子来说的话,可以将name改为与数组中的索引值相同,这样返回的数组,就是被选中的索引值的集合,根据这个就能判断每个项是否被选中了。
原贴:http://www.henkuai.com/thread-29262-1-1.html
Q:wx.getLocation()获取的经纬度不准确?
<map show-location>显示的小绿点非常准确,但是通过getLocation获取到的经纬度就跟小绿点偏差了一段距离,请问有办法可以解决吗?
A:<map>标签带了一个show-location的属性,加上之后可以在地图上显示一个小绿点表示你的位置;
用wx.getLocation()可以获取到当前的经纬度,我写了一个marker,把获取到的经纬度传了进去之后发现marker跑偏了一大截,都跑到街的另一边了,想了挺长时间也没想到怎么处理,也查不到什么资料。
突然,眼睛瞥到了getLocation()方法的一句注释,// 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标,抱着试一试的心态把默认的wgs84换成了gcj02,重新编译,成功!
原贴:http://www.henkuai.com/thread-29332-1-1.html
Q:微信小程序checkbox或radio样式能改吗?
微信小程序checkbox默认样式真是有点丑,怎么能改改样式,比如稍微调小些,ps:直接为checkbox加样式是没有用的

A:写两个一个用图片 ,一个用checkbox 定位同个位置,不同层级,checkbox用opacity:0
原贴:http://www.henkuai.com/thread-28457-1-1.html
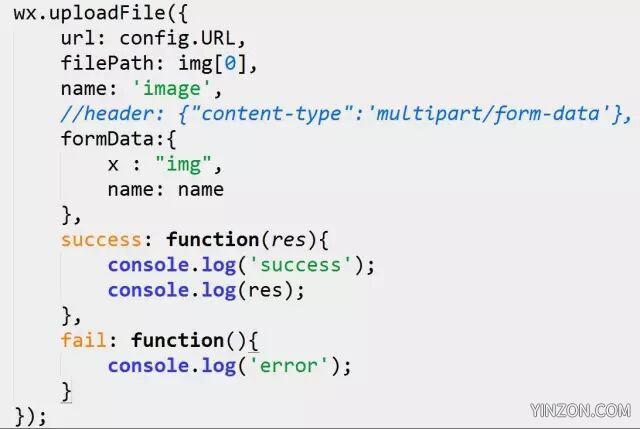
Q:在真机上调用wx.uploadFile失败怎末回事,模拟器上就成功了
在模拟器上好使,并且文件能上传,在真机上就直接输出error了。。怎么回事?

A:解决了,原因是name是中文所以失败,修改成name: encodeURI(name),后台在解码就好了
原帖:http://www.henkuai.com/thread-29213-1-1.html
Q:微信小程序怎截取字符串?
我用 .net 写的webserice接受数据,返回
<?xml version="1.0" encoding="utf-8"?>
<string xmlns="http://tempuri.org/">{ "list": [{"Id":1,"TyleId":399,"ExamName":"真考题库试卷1","Number":"M01","Enabled":true}]}</string>"
怎么截掉
<?xml version="1.0" encoding="utf-8"?>
<string xmlns="http://tempuri.org/">
这些无用的字符
A:webservice不返回xml,改成json
原帖:http://www.henkuai.com/thread-29242-1-1.html
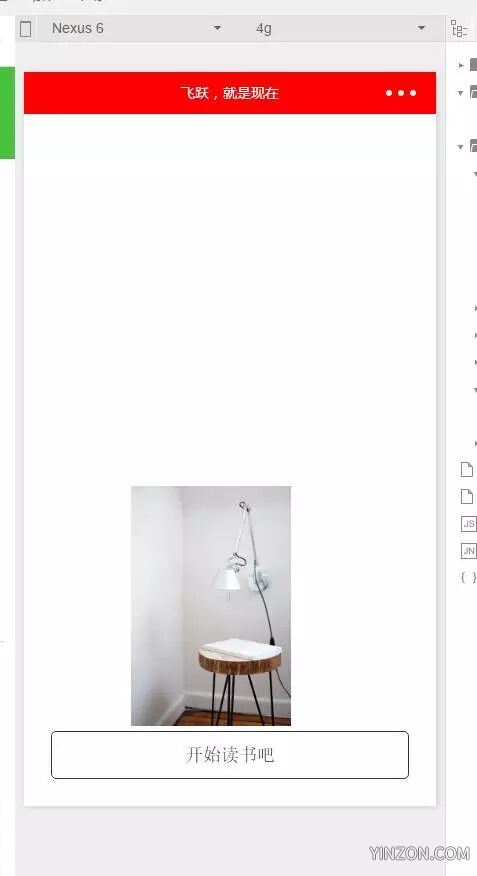
Q:插入的图片像素很高,却很小
<view class="bottom-btn wrapper" wx:else>
<image src="../../image/3.jpg" mode="aspectFit" style="width:{{imageWidth}}px;height:{{imageheight}}px"></image>
<button bindtap="goLogin" plain="false">开始读书吧</button>
</view>
</view>

A:是不是你的view限制了大小,或者你试试给图片设置css控制一下大小,给你这个工具类吧
//util.js
function imageUtil(e) {
var imageSize = {};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
var originalScale = originalHeight/originalWidth;//图片高宽比
console.log('originalWidth: ' + originalWidth)
console.log('originalHeight: ' + originalHeight)
//获取屏幕宽高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
var windowscale = windowHeight/windowWidth;//屏幕高宽比
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
//图片缩放后的宽为屏幕宽
imageSize.imageWidth = windowWidth;
imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
}else{//图片高宽比大于屏幕高宽比
//图片缩放后的高为屏幕高
imageSize.imageHeight = windowHeight;
imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
}
}
})
console.log('缩放后的宽: ' + imageSize.imageWidth)
console.log('缩放后的高: ' + imageSize.imageHeight)
return imageSize;
}
module.exports = {
imageUtil: imageUtil
}
js代码
//index.js
//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})
wxml的代码
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>
你自己找一些适应比较好的图片,或者根据屏幕占比选择图片也可以,这样需要准备多点图片才可以多类型手机,或者根据宽长去拉伸图片也可以,只是会怪怪的
原帖:http://www.henkuai.com/thread-29158-1-1.html
Q:发送模版消息,返回了40003,说是无效openid,谁来帮忙?
后台用php curl发送模版消息,但是返回了40003,无效的OpenID的暗示
我获取openid好几次都没有变化,什么问题..
A:检查下openid是不是对的,可能openid你用错了
原帖:http://www.henkuai.com/thread-29218-1-2.html
Q:全局变量修改问题
微信小程序app.js中定义的全局变量可以在 pages中的js文件中做修改吗?如果可以怎么做?谢谢大神解救
A:全局变量只能在json.js里面进行初始和修改,别的页面只能获取
其他参考:在app.js里面把你想要修改的变量用module.exports()这个方法对外抛出,定义其属性方法为修改参数,在你想要修改的js里面required app.js 。然后直接调用就好了,我就是这么用的,具体的还要你去挖掘。
原帖:http://www.henkuai.com/thread-29290-1-2.html
Q:关于小程序map标签问题
类似摩拜单车标识离我最近的这个标签,有大神有思路吗?怎么写

A:在每次刷新数据的时。计算所有makers距离屏幕中心坐标的距离,然后把这个数据放在markers数组的最后一个并且吧icon改一改就好了。
原帖:http://www.henkuai.com/thread-19723-1-1.html
Q:页面跳转问题
有这两个页面:
"pages/index/index.wxml"
"pages/actions/exam/exam.wxml"
均在app.json中注册且测试可用。
在这个页面("pages/login/login.wxml")中使用bindtap,js中使用wx.navigateTo进行页面跳转。
结果 url:'pages/actions/exam/exam' 成功
url:'pages/index/index' 失败(无反应)
请教大家这是为什么
A:index页面有加tabbar吗,有的话navigateTo是没用的
有tabbar的页面,用
wx.switchTab({
url: ''
})
原帖:http://www.henkuai.com/thread-29123-1-2.html
Q:点击获取验证码,倒计时60s怎么实现?
A:设置两个按钮,一个“点击发送验证码”btn1,一个“60S后重新发送”btn2,设置第一个按钮点击事件,点击后隐藏btn1,显示btn2,然后使用定时器,time-- ,把time绑定到按钮上面去,60S倒计时完,btn2隐藏 ,btn1出现
其他参考:刚写完你运气好 直接给你贴源码
// 启动倒计时
beginTimer () {
this.setData({
sending: true
})
let _this = this
app.verifyTimer = setInterval(function() {
var count = _this.data.count - 1
_this.setData({
count: count
})
if (count < 1) {
clearInterval(app.verifyTimer)
_this.setData({
count: 10,
sending: false
})
}
}, 1000)
},
原帖:http://www.henkuai.com/thread-18089-1-2.html
Q:小程序循环之后的取值
<block wx:for="{{voices}}">
<view wx:if="{{item.message}}" >
</view>
<button>隐藏</button>
</block>
这样循环之后如何做到进入页面时 item.message为true?点击button怎么让相同index(或者其他方法)的view的message为false呢?
A:如果要进入页面就为true的话,其实也可以用昨天的思路呀
我这里是一个现成的例子你看看,看不懂的在问一下,或者直接Q我也行
//首先你请求后返回值,在返回值哪里循环一下你这个集合,然后添加到另外一个集合里面,顺便添加你需要的参数进去,例如item.message,每一条可以设置对应的参数true和false
success: function(res) {
var txtArray = [];
for (var i = 0; i < this.data.voices.length; i++) {
if (判断需要变成true的数据) {
txtArray1[i] = {
id: this.data.liuliangItems[i].id, message: true
}else{
id: this.data.liuliangItems[i].id, message: false
}
}}
原帖:http://www.henkuai.com/thread-29130-1-2.html
Q:小程序中怎么设置点击按钮,弹出一个弹窗,弹窗里面有输入框?求大神指点一二!
A:点击按钮进行显示和隐藏咯
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
<input type="text">
</modal>
原帖:http://www.henkuai.com/thread-29168-1-2.html
Q:小程序怎么实现点击这张小图片后,弹出一个输入框?
当输入自定义内容后点保存;这时页面上就会多一张刚刚的小图片,点击新增的图片还可以修改内容。求大神帮帮忙解决下,困扰我很久了。
A:思路如下:
1.先在xxx.wxml文件里用wx:for写一个图片列表,图片数据从js中获取(暂时没有)(imgList)
2.然后对小图片绑定一个点击事件,点击以后弹出一个弹窗(内部包含一个输入框),可以输入内容(可参考Weui进行修改)
3.点击弹窗的确定,将输入的自定义内容同图片当成一个数据setdata保存到imgList里,然后通过第一步的wx:for展示
4.给wx:for里的每一个item绑定一个点击事件,点击可以修改数据
<view style="text-align:center">
<input bindinput="bindInupt" placeholder="请输入内容" style="border:1px solid black"/>
</view>
<view style="text-align:center;margin:0">
<image src="/images/plus.png" style="width:100rpx;height:100rpx" mode="aspectFit" bindtap="bindtap"></image>
</view>
<view wx:for="{{imgUrls}}" style="text-align:center;margin:0">
<image src="{{item.img}}" style="width:100rpx;height:100rpx" mode="aspectFit"></image>
<view>{{item.content}}</view>
</view>[code]Page({
data:{
imgUrls:[],
content:'',
img:'/images/pan.png'
},
onLoad:function(options){
// 生命周期函数--监听页面加载
},
bindtap:function(){
var imgUrls = this.data.imgUrls
var item={
img:this.data.img,
content:this.data.content
}
imgUrls.push(item)
this.setData({
imgUrls:imgUrls
})
},
bindInupt:function(e){//输入的绑定方法
console.log(e.detail.value)
this.setData({
content:e.detail.value
})
}
})
原帖:http://www.henkuai.com/thread-29132-1-3.html
以上内容就是本期整理的微信小程序开发问答内容,再次感谢所有贡献过回答的同学们,整理的目的是为了方便更多的开发者参考查阅,所以后续更新不断,也期待大家积极参与 ~